How To: Create Realistic Candle Effect (Part II)
Following up the previous tutorial: How To Create Realistic Candle Effect (Part I) , today we will learn how to animate the flame of the candle using simple shape tweening.
I would recommend you to follow the last tutorial before going into this one as this will a continuation from the last.
The Final Effect:
Step 1) Starting from the last tutorial, you should have the following image: the candle body and the flame in separate layers.
Step 2) Insert -- New Symbol (Ctrl+F8) and create a new movie clip symbol called circle.
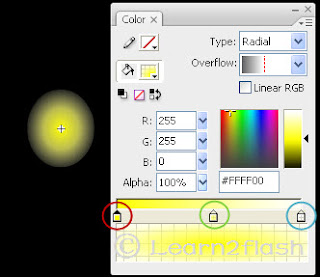
Step 3) Use the Oval Tool (R) and draw an oval which will indicate as the light around the flame. Select the circle and open up the Color Panel (Shift+F9) or Window -- Color.
Step 4) Settings for Color - Stroke: None, Fill: Radial.
Step 6) Right-click anywhere from Frame 1-15 and select shape tween and do the same also to frame 15-30.
Step 7) Now exit that Movie Clip and onto your main scene with the Candle.
Step 8) Create a new layer on top of you flame and candle layers. Drag the circle you've just created from the Library (Window -- Library or Ctrl+L) and onto the stage. Place it over the flame and open up the Properties Panel via Ctrl+F3 (you should always keep the properties panel open as you will need to use it often). For color select Alpha and adjust it to 50%.
Step 9) Lock the Circle Layer and turn the Visibility to Off. At frame 50, Insert Keyframes (F6) for all three layers. On the flame layer, Insert a Keyframe at Frames: 7, 13, 19, 26, 33 ,39, 45.
Step 10) Use the Selection Tool (V) and alter the shapes of the flames in Frames: 7, 13, 19, 26, 33 ,39, 45 (It might take a while but be patient and adjust all the flames carefully). Frame 1 and 50 must maintain the same flame for a smooth transition when repeating the animation. See the image below.
Step 11) Shape Tween everything between frame 1 and 50.
Ctrl+Enter to test you movie and finished! That is all for animating a realistic candle.
Last Part: How to: Create Realistic Candle Effect (Part I)
Please feel free to comment or ask any questions and finally, don't forget to Subscribe!
Wednesday, January 21, 2009 | 17 Comments
Animation: Beijing Olympics Scroll
I believe everyone would've seen the Beijing Olympics Opening Ceremony where a scroll opens to display thousands of years of Chinese history. Today we will create a simple animation imitation of the "Scroll Opening".
The Final Effect:
Step 1) Create a Default Flash document e.g. width 550, height 400. Using the rectangle tool (R) to draw a rectangle, Stroke Height is 2 and the Fill Colour is #BED0BF.
Step 2) Select the rectangle you just created along with the border and convert it into a Movie Clip Symbol.
Step 3) Ctrl+R and import a picture which you like to the stage. Right-click on the green rectangle and click on Arrange -- Send to Back.
Step 4) Using the Free Transform tool, adjust the size of your picture to an appropriate size and align it to the center of the green rectangle.
Step 5) Go to Insert New Symbol (Ctrl+F8) and when you come into a blank stage, draw a black rectangle using the Rectangle Tool with Stroke: None, Fill: Black. Now exit the symbol and back onto Scene 1 by clicking on the tab as shown in the image below.
Step 6) Drag the black rectangle from the library and onto the stage. Right-Click on the image -- Arrange -- Send Backward.
Step 7) Using Free Transform (Q), adjust the width and height of the black rectangle until it looks like a border around your picture. (P.S Turn Snap to Objects off)
Step 9) Use the Rectangle tool again and draw a black rectangle.
Step 10) Select (V) the whole green bar and using the arrow keys, move the green bar over the top of the black rectangle.
Step 11) Using the selection tool (V), make the two ends of the black rectangle into curves.
Step 12) Exit the Symbol and onto your Scene 1, drag the scroll bar from your library and onto the stage. Copy and Paste the Scroll bar and move them to the left hand side of the picture.
Step 13) Right-click on your scroll bars and Distribute to Layers.
Step 14) You will end up with 3 layers, the bar on the right is on the top layer, the bar on the left is on the 2nd layer and the picture is on the bottom layer.
Step 15) Create a New Movie Clip Symbol called "White Square". Using the Rectangle Tool (R), draw a rectangle that is enough to cover the picture on the bottom layer, Stroke: None, Colour: White.
Step 16) Exit and click on the Layer "Right bar". Drag the white square symbol from the library and onto the stage covering the bottom picture. Right click on the white square, Arrange -- Send Backward.
Step 17) Press down Shift and click on the Right bar and the white square. While the two are selected, press Ctrl+G to group them together.
Step 18) Go to Frame 100 and press F5 to all the three layers to create new frames.
Step 19) Select the top layer (Right Bar) and go back to frame 50 and press F6 to create a Key Frame. Still on frame 50, move the right bar and the white square which you have just grouped to the right until the picture on the bottom layer shows fully. Right click anywhere between Frame 1~50 and select Motion Tween.
You have now completed the wanna be Olympic Scroll. Enjoy and don't forget to subscribe to leave a comment about how you think it went. Don't hesitate to ask questions!
Monday, January 19, 2009 | 8 Comments
Flash: Earthquake Effect
The Final Effect:
Step 1) You will need an earthquake image. Just simply browse through Google or select any image to your likings.
Step 2) Now create a New File (ActionScript 2.0)
Step 3) Document Properties - Background: Black, Frame Rate: 15, the Width and Height of the document should be set as the same size as the image you're about to import.
Step 4) Import your image into your Library (File-Import-Import To Library).
Step 5) Drag your image to the stage and Align it to the stage. (To Open the Align Panel, press Ctrl+K)
Step 6) Select your image and convert it into a Movie Clip symbol by Modify-Convert to Symbol (F8). Name the symbol mc and set the Registration to Top Left.
Step 7) Select your image again and in the properties area, type in mc in the Instance Name box. (This step is essential for the Actionscript to work)
Step 8) Click on the empty spaces in the Document (not the image) and when the Document Properties shows up, click on Settings. This is mainly because the code we're about to use is only application in older versions of Flash.
Step 9) This will bring up a pop-up window. Click on versions (In my case it says Flash 9) and in the drop down list, select Flash 6.
Step 10) In the layer you're on now, go to Frame 2 and press F5 to create a new frame.
Step 11) Create a New layer above it which is going to be our actionscript layer. In Frame 2 of this Layer press F6 to create a Keyframe.
At this point, it should look like this:
Step 12) In the 1st frame of the Earthquake layer, copy and paste this CODE . In the 2nd frame, copy and paste this CODE . (To open the actions box, select the layer and press F9 or right-click on frame--Actions)
Clicking on the above links will lead to my GooglePages where i have uploaded the Codes for this effect to work.
Ctrl+Enter to test the final effect and you're done! If you have any problems, please do not hesitate to comment below, I will do my best to answer all questions. And of course complimentary comments are most welcomed.
Meanwhile Subscribe to Learn2Flash to get the Latest Updates and New Releases for Tutorials, it will only take you 30 seconds or so.
Saturday, January 17, 2009 | 8 Comments
Cylindrical Text Effect
Hot pile of Flash tutorials coming through! This time we will learn an easy text effect which is simple (but fascinating), popular (but cool).
The Final Result:
Step 1) Create a New File with any dimensions to your likings. (P.S. There will be no Action Script work and therefor this effect can be done on any versions of the later Flash softwares.)
Step 2) Go to Insert-Symbol (Ctrl+F8). Name the new symbol anything you like but I have name mine text (so original eh?) and then check the Graphic box.
Step 3) You will enter and blank stage where you will type in your desired text like so. You may also wish to customize the text around to create your own originality.
Step 4) Now that you have finished with creating your text, click on Scene 1 to get back to your main scene.
Step 5) Open up your library (Ctrl+L) and drag the Graphic symbol you just created onto the stage. Then, in the 15th frame or so (can be adjusted to you own liking of how fast the text should spin) add a Keyframe (F6).
Step 6) Go back to Frame 1 and with the Graphic still selected, press on the Free Transform Tool (Q)
Step 7) Move the white dot in the middle to the top like so:
Step 8) Adjust the Graphics's Alpha to 5%.
Step 9) Then reduce the image's height only until so:
Step 10) In between the 1st and 15th frame, right click - Create Motion Tween
Step 11) Create a New Layer and repeat the same steps from 5~10. However it's been reverse so that Frame 1 would have Alpha of 100% whereas Frame 15 will have Alpha of 5%.
Important Note: When dragging the Graphic onto your 2nd layer, it should overlap exactly on top of where the Graphic (text) of layer one in the 15th frame was. To do this, select the Graphic and move it using the arrows on your keyboard.
To see if you're following this tutorial correctly, please see the following images:
This should be how Frame 1 should look like with the visible text and the invisible text slightly above it. (They are placed in different layers)
This should be how Frame 15 (or 16 in my case) should look like with the invisible text below the normal text. The extra empty frames at the end is optional if you want the text to stop for a while before tuning again.
Enjoy your holidays!~
Friday, January 02, 2009 | 11 Comments
Someone Loves My Blog
Friday, January 02, 2009 | 3 Comments