Cool Chrome Text Effect
Hello everybody! To celebrate Learn2Flash nearly hitting 8000 view hits, I'll kick off the celebration with this Chrome Text Effect Tutorial! Enjoy your time learning how to create a cool chrome effect!
Step 1) Go to New File and change the properties of the canvas. Width: 500px Height: 400px. Background Colour: #003399
Step 2) Now click on your Text Tool (T) and change the properties in the properties panel. Font: Arial Black, Size:66, Colour: #3399FF (Of course you can change the properties to your likings to create your own unique style of text). Click on the canvas and type in your desired words.
Step 3) Select the text and >Right Click>Break Apart (Ctrl+B) twice to break the text into it's raw form.
Step 4) Click anywhere on the canvas to deselect the text. Now select the Ink Bottle Tool (S). In the properties panel, change the stroke setting to Black and Solid with a thickness of 4 and then using the Ink Bottle Tool click on each individual text to make an outline.
Step 5) Using the Selection Tool (V), carefully select only the blue part of the text avoiding the outing. Just click on one blue part and hold down Shift to select another part. After that is done, press F8 to convert that into a Graphic.
Step 6) Press delete on your keyboard to delete that graphic you just made and you'll be left with only the outline of your text.
Step 7) Now select all of that outline by using the Selection Tool (V) or just use the short cut (Ctrl+A).
Step 8) While the text are still selected, use the Paint Bucket Tool (K) and in the Colour Panel (Shift+F9) change the Stroke to Linear with colour Black and White. You'll notice the outline colour now goes from black on the left to white on the right. We don't want that so go to the Gradient Transform Tool (F) and rotate the gradient until it is parallel. Play around with the gradient until you get this effect:
Step 9) Press Ctrl+A to select everything and go to Modify>Shapes>Convert Lines to Fills.
Step 10) Press Ctrl+A again to select all the fills and got to Modify>Convert to Symbol (F8). Select Graphic and name it "Border".
Step 11) Open up your library (Ctrl+L) and double click into that blue chrome fill we deleted a while ago. With the blue parts selected, open up the colour mixer and change the fill to linear. Add 5 colour swatches in. From left to right the colours are : #CCCCCC, #FFFFFF, #999999, #CCCCCC, #FFFFFF.
Step 12) Select all the text and use the Gradient Transform Tool (F). Rotate the gradient so it is parallel (horizontally) like so. Adjust the gradient a bit until you feel like it has a chrome look.
Step 13) Ok great! Now go back to your main scene:
and now you can drag your Chrome from the library to the stage, align it with the border by using the arrow keys to move it around and change the background colour so you can get a better look at the border. Tip: Move the chrome a bit away from the border until you achieve a professional looking 3D kind of effect!
Done! Thanks for coming and don't forget to Subscribe to my Blog if you want the latest Buzz in Learn2Flash and you are welcome to Fav this post if you like it!
Saturday, August 30, 2008 | 9 Comments
How To: Create Realistic Candle Effect (Part I)
You might also like to see:
How To: Create Realistic Candle Effect (Part II)
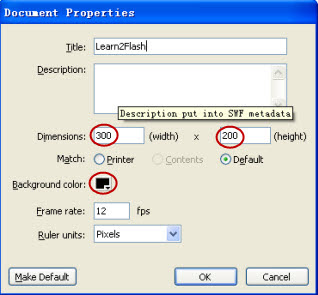
Step 1) Create a new File and adjust the properties by going to the Properties panel or by Ctrl+J. Change the size to Width: 300px Height: 200px and Background colour to Black.

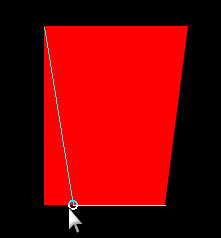
Step 2) Using the Rectangle Tool (Q) draw a rectangle with Fill Colour: Red and Stroke Colour: None. When that's done, using the Selection Tool (V), hover over the bottom left corner of the rectangle until the cursor turns into this:

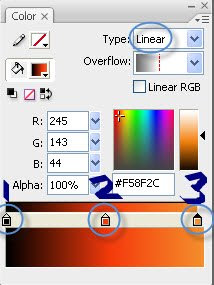
Step 3) Using the Selection Tool, Select the fill of your trapezium and open up the Colour Panel (If it's not there, go to Windows>Colours). Now select linear and input the following:
-1-Alpha 100% Colour: #000000
-2-Alpha 100% Colour: #F4390B
-3-Alpha 100% Colour: #F58F2C
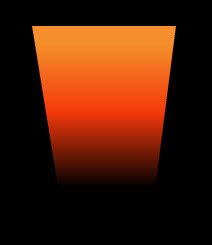
Step 4) Go to Gradient Transform (F) rotate it until it looks something like this:

Step 5) OK! Now select the oval tool and draw an eclipse shape anywhere on the canvas but not on the trapezium shape yet because that will EAT IT! Now using the selection tool, click on the eclipse and go to the colours panel and select radical:
Step 6) Select your oval again and this time you'll need to group it by pressing Ctrl+G so this way your trapezium won't be eaten.
Step 7) Your oval should now have a greenish box around it. Ok drag that so it goes ontop of the trapezium and adjust the size if you need to make it fit like so:
Step 8) Before you do anything, right click on the oval and select> Break Apart. Use your pencil tool, change the colour to dark grey with a smoothing level of 84, roughly just draw the stem of the candle in the middle. After that change the colour to red and go over the tip of that string like so:
Step 9) Isn't this so cool?! Anyways, now we have to make a new Layer above the current candle layer for the flame (Tip: Lock the Candle Layer). Use the oval tool and draw a small oval (Stroke: None Colour: Anything because we're gonna change it later). Now click on the Selection Tool (v) and adjust the shape of the oval so it's more "Flame-Like".
Step 10) Once you're done, you'll need to adjust the colour of the flame so click on it and open the colours panel. Input the following: Radical-Left: White, Alpha 0%-Right: White, Alpha 100%. Place the Flame near the stem of the candle.
Step 11) Select Gradient Transform and click on the Flame. A huge circle kind of thing will come up (If you're using Flash CS3) so just drag the circle until it is placed over the red part of the stem. Now your candle should look like this:
That's it for the first part of making a realist candle, stay tuned for the next part and i will teach you how to animate the flame. Meanwhile, you can subscribe to my blog or Fav this post if you like it!
You might also like to see:
How To: Create Realistic Candle Effect (Part II)
Sunday, August 24, 2008 | 15 Comments
How To: Create a Shadow
Any animation or drawing is unrealistic if it doesn't have a shadow. They will all look unnatural to the eye. In this simple tutorial, you'll learn the easiest way to create your own character's corresponding shadow!
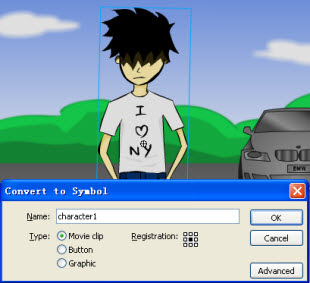
Step 1) I will now assume that you already have your own character drawn out ready to go if not just draw a simple one now! I have used the following character i drew for my animation project. And as you can see it's abit unnatural without a shadow. (P.S you don't have to have a background like mine, you can just put a simple green or blue background, but not black)


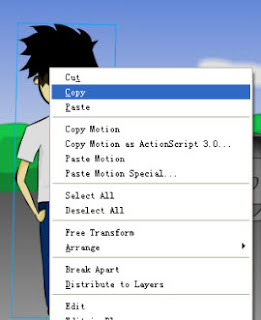
Step 3) Ok, now your character is a symbol so you can jsut right click and press copy and then paste it on a differnt layer below your current character layer.
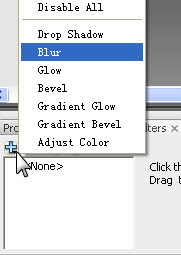
Step 4) Now select your character's copy and change the following properties in the properties panel.
Step 6) You can input the following into the X and Y values (You don't have to be exactly like mine but something similar or you think that suits your character will do)
Step 7) Now choose the Free Transform Tool (Q) and make your character copy abit smaller than your original character because that'll be the shadow. You can also rotate it if the light if coming from a different direction.
Step 8) Once you have adjusted the size to your likings, just drag or use the arrow keys to move the shadow near your character's foot like below:
And Now your done! What's Next? Support this post by social bookmarking it.
Friday, August 22, 2008 | 4 Comments
How To: Create Heartpulse Effect

Saturday, August 16, 2008 | 12 Comments
How To: Create Old Film Effect
Step1) Create New File (Note: Actionscript 2.0 only) and change the properties shown in the image below:
Step2) Copy and Import the following Tom and Jerry picture if you like or get your own picture which is about 300px by 225 px. (It will be best if you get a black and white picture or an image from an old film)
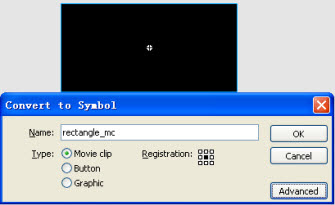
Step3) Ok, after you have imported the picture to the library by: File>Import>Import to Library, you will need to create an empty movie clip by: Insert>New Symbol (Ctrl+F8). Name it anything you like and press Enter.
Step4) Now you will be inside your symbol (AHH it's all black!!) but dont worry, just drag the Tom and Jerry (or the picture you've imported into the library) to the stage. (Note: If the Library Panel is not opened, simply go to Windows>Library (Ctrl+L).

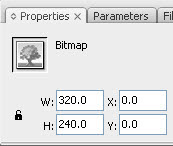
Step5) Select your image and adjust the size and position of your image by inputting the following into your properties panel: (PS the width and height does not have to be exactly the same but something close would be fine)

Step6) Go back to scene one by clicking on it at the top:
Step7) Once you are at scene1, drag the movie clip you were just in from the library to the stage. Then you will need to centre the image by using the Align Panel. Windows>Align (Ctrl+K)
Click you image and align it to the centre of the stage:
Step8) Now right click on your image and select Actions (F9) to open up an actions panel and copy and paste the folowing code:
this._x = Math.random()*2+90;
this._y = Math.random()*2+60;
this._alpha = Math.random()*30+50;
}
Friday, August 08, 2008 | 12 Comments
How To: Add Flash to your Blogger
Do you want to create your Blog posts more intersting to read?
Do you want to attract the attention of your viewers immediately?
If your answer is YES to one of them then you've come to the right place. By placing a Flash (swf file) you made yourself in posts shows off your professional skills and attracts your readers to continue reading about what your have to say.
Before you begin, make sure you have a Image Host or Swf file hosts which allow you to upload your swf files onto the web. I, myself am using Google Page Creators but recently they have closed new member registration to concentrate on working on Google Sites.
Step1) Open up Creating a New Post, click on the link below and copy & paste the following code (in Edit Html Mode)to where ever you want to display your Flash.
ADD FLASH TO YOUR SITE LINK
Step2) Once you have finished uploading your swf (Flash file) onto the web, you will need to copy the link to your animation and replace YOUR FLASH LINK HERE with the link you get.
Step3) Nearly done! Now you just need to change the height="101" width="400" to the
dimensions of your Flash.
Friday, August 08, 2008 | 15 Comments
How To: Create Rain Effect
Friday, August 01, 2008 | 23 Comments