How To: Create Glint Effect
Posted by
Maggie Zhang
Labels:
Effects,
Glint,
Text Effect
Hello, welcome to learn2flash and today you will be learning how to make a moving glint effect on your text!!
Step1) Open a new file> Actionscrip2.0 and change the background colour to black using the properties panel.
Step2) Select the text tool, click anywhere in your canvas and type the words you want to be glinted.
Step3) While the text is still selected, change the properties as below:
Step4) Lock the text layer and create another layer underneath called Glint
Step5) Select the rectangle tool and put stroke: none and fill: grey
Step6) Draw a big rectangle that will cover the entire text like so:
Step7) Select the entire rectangle and change the fill to radical and change one end to white and the other to grey:
Step8) Select the gradient transform
Step9) Shrink the gradient to about the middle
Step10) Rotate the gradient until it is slanted.
Step11) Select the whole rectangle and go Modify>Convert to Symbol or (F8), name your symbol glint_mc, and select movie clip and press OK.
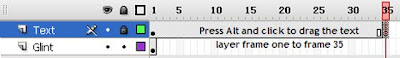
Step12) Click on frame 35 of the text layer and press (F6) to add a key frame and do this with the glint layer as well.
Step13) Now select frame 1 of the glint layer and select the rectangle and move it to the very left hand side of the text but it still has to cover the whole text.
Step14) Now go to frame 35 and move the rectangle to the far RIGHT hand side of the text like so:
Step15) Now right click anywhere between frame 1~35 and select motion tween.
Step16) Right click on the text layer and select mask
FINISHED!! now press CTRL+Enter to test your movie
Subscribe to:
Post Comments (Atom)

















July 27, 2008 at 5:05 AM
The work here is very well presented and easy to understand. You manage to make working with Flash and action script very easy to cope with. I look forward to reading more posts and learning from your excellent material.
August 1, 2008 at 10:05 PM
Thankyou very much, I try to explain as detailed as i can for those who only began to use this program. I wish there was a way that i can upload swf files so that i can display it in my posts as an example of what the final product might look like.
August 26, 2008 at 6:33 AM
I like this - not done it successfully yet. Question, I have a client who wants scrolling text (marquee-style). I thought running a loop of scrolling text, with a long pause at the end and then Glint one specific word within the text.
Do you think that is doable? I'm a pretty basic flasher at this stage.
Looking forward to more good stuff.
August 27, 2008 at 11:32 PM
@Aldark
Anything is possible if you are willing to do it. You can always make the word you want to glint a movie clip symbol and animate it within that symbol which then can be pasted amongst the text.
Good Luck!
September 12, 2008 at 4:23 AM
Excellent Text Effect, easiy understanding this is the one Trick for me i will now do a special effect from above trick
September 12, 2008 at 8:09 AM
i like is b coz always m trying to study flash through net it is really helpfull thanks god!!
September 18, 2008 at 11:13 AM
thanks man :)
September 28, 2008 at 10:27 PM
Thanks for the tip. But what if I want to do the same thing both a piece of vertical text and a piece of horizontal text in the same set of frames? I only get the glint on whichever text box I create first. The mask just completely blocks out whichever text box I make second.
Thanks,
October 1, 2008 at 7:57 PM
@Creag
You'll need to make the glint piece of rectangle larger to fit both of your texts. (the piece of grey rectangle you want to mask)
February 14, 2009 at 2:24 AM
wow, Thanks you very much for sharing your knowledge.
It's more easy to do.
Post a Comment