Where to upload .swf files?
I'm so not used to the new layout of Blogger, everything seems so advanced now!
Anyway, it's been a long time since I've been on here but finally fixed one major problem! I've got all my flash demonstrations back.
The problem occurred because I uploaded my .swf files on Google page creator and that project has been shut down by Google and transformed into something called Googles Sites.
Thank God they migrated everything so all I had to do was download all my files and re-upload them again. (Nifty tip for anyone who's also encountered the same problem as me)
For all those still wanting to get Flash up on their website/blogs -->> Add Flash to Blog and replace Google Page Creator with Google Sites and you're ready to go.
On a final note, I've been converted into a Mac so unless Apple decides that they like Flash, I'll stick to practising Photoshop (now that I've taken on photography as a hobby).
Monday, September 05, 2011 | 1 Comments
I'll be back! (I think)
Sorry fellow bloggers if I haven't been really active the past...2 years or so. I'm in the middle of doing my HSC and will be back in January.
Hope you guys are well and keep making those animations!
Maggie
Thursday, October 14, 2010 | 1 Comments
How To: Create Realistic Candle Effect (Part II)
Following up the previous tutorial: How To Create Realistic Candle Effect (Part I) , today we will learn how to animate the flame of the candle using simple shape tweening.
I would recommend you to follow the last tutorial before going into this one as this will a continuation from the last.
The Final Effect:
Step 1) Starting from the last tutorial, you should have the following image: the candle body and the flame in separate layers.
Step 2) Insert -- New Symbol (Ctrl+F8) and create a new movie clip symbol called circle.
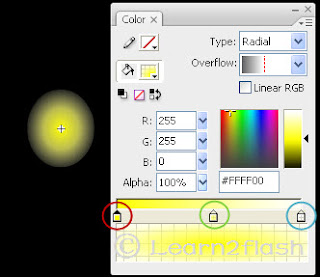
Step 3) Use the Oval Tool (R) and draw an oval which will indicate as the light around the flame. Select the circle and open up the Color Panel (Shift+F9) or Window -- Color.
Step 4) Settings for Color - Stroke: None, Fill: Radial.
Step 6) Right-click anywhere from Frame 1-15 and select shape tween and do the same also to frame 15-30.
Step 7) Now exit that Movie Clip and onto your main scene with the Candle.
Step 8) Create a new layer on top of you flame and candle layers. Drag the circle you've just created from the Library (Window -- Library or Ctrl+L) and onto the stage. Place it over the flame and open up the Properties Panel via Ctrl+F3 (you should always keep the properties panel open as you will need to use it often). For color select Alpha and adjust it to 50%.
Step 9) Lock the Circle Layer and turn the Visibility to Off. At frame 50, Insert Keyframes (F6) for all three layers. On the flame layer, Insert a Keyframe at Frames: 7, 13, 19, 26, 33 ,39, 45.
Step 10) Use the Selection Tool (V) and alter the shapes of the flames in Frames: 7, 13, 19, 26, 33 ,39, 45 (It might take a while but be patient and adjust all the flames carefully). Frame 1 and 50 must maintain the same flame for a smooth transition when repeating the animation. See the image below.
Step 11) Shape Tween everything between frame 1 and 50.
Ctrl+Enter to test you movie and finished! That is all for animating a realistic candle.
Last Part: How to: Create Realistic Candle Effect (Part I)
Please feel free to comment or ask any questions and finally, don't forget to Subscribe!
Wednesday, January 21, 2009 | 17 Comments