How To: Create Heartpulse Effect
Posted by
Maggie Zhang
Labels:
Advanced,
Effects,
Heartpulse,
Motion Tween
This is a simple tutorial to help you make a heartpulse effect such as the ones you may see in an animation or real life.
Step1) Create a New File. Change the dimensions to Width: 200px Height: 100px and change the background to black and press OK.
Step2) Now choose the Line Tool (N) and change the colour of the stroke to #00CC00 and the fill colour to none.
Step3) Now i believe all of you have seen a heartpulse so just imagine the lines and draw it down, as a result your heartpulse would look something like this.
Step4) Now go up and create another layer one top of the heartpulse layer called 'rectangle' and lock the 'heartpulse' layer.
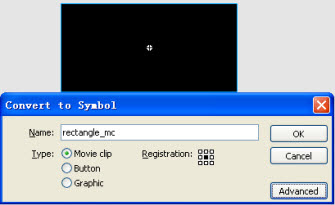
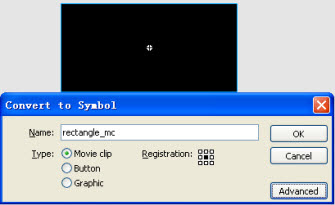
Step5) In your new rectangle layer draw a black rectangle (no stroke colour) using the rectangle tool that will cover your entire canvas and then convert the whole rectangle into a Movie Clip symbol by Modify>Convert to Symbol (F8)


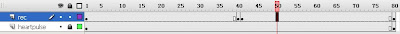
Step6) Still in your rectangle layer, create a Key Frame (F6) on Frame 40, 41, and 80 (right click Insert Key Frame or F6). Go back to your 'heartpulse' layer and create a key frame at frame 80.

Step7) Go to the rectangle layer, on frame 40 select your rectangle and by using the arrow keys, move the rectangle to the right hand side of your heartpulse.
Step8) On frame 41, move the rectangle to the left hand side of your heartpulse
Step9) Motion Tween the frames between 1~40 by right clicking on any frame between them and select Motion Tween. Do the same for Frames 41~80.
Ctrl+Enter to Test your movie! Hope you have enjoyed the tutorial!
Subscribe to:
Post Comments (Atom)






August 18, 2008 at 2:24 AM
Great little tutorial, and a really great blog. This effect could be used when making an audio player as a fake EQ effect.
August 18, 2008 at 3:14 AM
Thanks and yes you can do that but the trouble is you'll need to make differnet wave forms to make it real or else it'll jsut repeat itself over and over again
August 19, 2008 at 12:53 AM
Wow, this is a little too geeky for me, but it is good to show the effect of one heart beating. You must be a very technical person to write such article. Thanks for sharing.
August 19, 2008 at 6:51 AM
Thankyou and I'm not much of a technical person, just a student who loves to learn and share my knowledge =D
August 19, 2008 at 4:22 PM
mad tut. to easy mate
thanks
August 20, 2008 at 2:50 AM
Your welcome. Hope you liked it =D
August 29, 2008 at 5:20 AM
hey thats really great easy to create n looks amazingly cool...........waiting for more tutorials
August 29, 2008 at 4:28 PM
@rocky
thanks, hope you enjoyed it, and i will do more tutorials once i get the time =D
September 7, 2008 at 7:47 AM
realy its good tutorial
November 24, 2008 at 6:33 AM
Thanks for the tutorial dude very helpfull , its always great to see people taking the time to share skillz=)
August 17, 2009 at 3:09 AM
Fanstatic
August 3, 2011 at 11:14 PM
thanks for the tutorial .i want to say that some scripting tutorials are not impressive .
Post a Comment