Showing posts with label Motion Tween. Show all posts
Showing posts with label Motion Tween. Show all posts
Animation: Beijing Olympics Scroll
Posted by
Maggie Zhang
Labels:
2008 Beijing Olympics,
Advanced,
Effects,
Imitation,
Motion Tween,
Opening Ceremony,
Scroll Opening
I believe everyone would've seen the Beijing Olympics Opening Ceremony where a scroll opens to display thousands of years of Chinese history. Today we will create a simple animation imitation of the "Scroll Opening".
The Final Effect:
Monday, January 19, 2009 | 8 Comments
How To: Create Heartpulse Effect
Posted by
Maggie Zhang
Labels:
Advanced,
Effects,
Heartpulse,
Motion Tween
This is a simple tutorial to help you make a heartpulse effect such as the ones you may see in an animation or real life.
Step1) Create a New File. Change the dimensions to Width: 200px Height: 100px and change the background to black and press OK.
Step2) Now choose the Line Tool (N) and change the colour of the stroke to #00CC00 and the fill colour to none.
Step3) Now i believe all of you have seen a heartpulse so just imagine the lines and draw it down, as a result your heartpulse would look something like this.
Step4) Now go up and create another layer one top of the heartpulse layer called 'rectangle' and lock the 'heartpulse' layer.
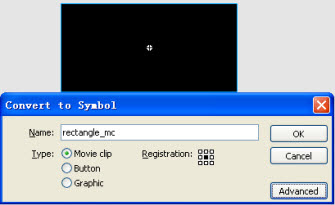
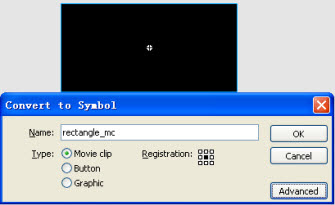
Step5) In your new rectangle layer draw a black rectangle (no stroke colour) using the rectangle tool that will cover your entire canvas and then convert the whole rectangle into a Movie Clip symbol by Modify>Convert to Symbol (F8)


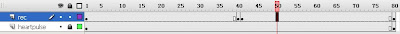
Step6) Still in your rectangle layer, create a Key Frame (F6) on Frame 40, 41, and 80 (right click Insert Key Frame or F6). Go back to your 'heartpulse' layer and create a key frame at frame 80.

Step7) Go to the rectangle layer, on frame 40 select your rectangle and by using the arrow keys, move the rectangle to the right hand side of your heartpulse.
Step8) On frame 41, move the rectangle to the left hand side of your heartpulse
Step9) Motion Tween the frames between 1~40 by right clicking on any frame between them and select Motion Tween. Do the same for Frames 41~80.
Ctrl+Enter to Test your movie! Hope you have enjoyed the tutorial!
Saturday, August 16, 2008 | 12 Comments
Subscribe to:
Posts (Atom)





